前言
Web优化是多方面的,不仅可以通过JavaScript,CSS也是非常重要的部分。优化CSS需要一个多维的方法。虽然可以使用各种技术简化手写代码,但是手工检查框架代码是低效的。在这些情况下,使用自动化的minimiser效果会更好。下面的这些步骤将带领我们进入CSS优化的世界。虽然并不是每一个都适用于你的项目,但是一定要记住它们!
1,合并css文件
首推的是合并css文件,如果页面加载10个css文件,每个文件1k,那么也要比只加载一个100k的css文件慢。
2. 使用简写
简写可以使CSS文件更小。 最快的CSS子句是一个永远不会被解析的子句。使用缩写子句,如下图所示的Margin写法,可以从根本上减少CSS文件的大小。这里只是举了个简单的例子,更多的速记形式大家可以通过谷歌“CSS速记”。
.home{
margin-top:10px;
margin-right:20px;
margin-bottom:30px;
margin-left:40px;
}
.home{
margin:10px 20px 30px 40px;
}
2
3
4
5
6
7
8
9
10
3. 查找并删除无用的CSS
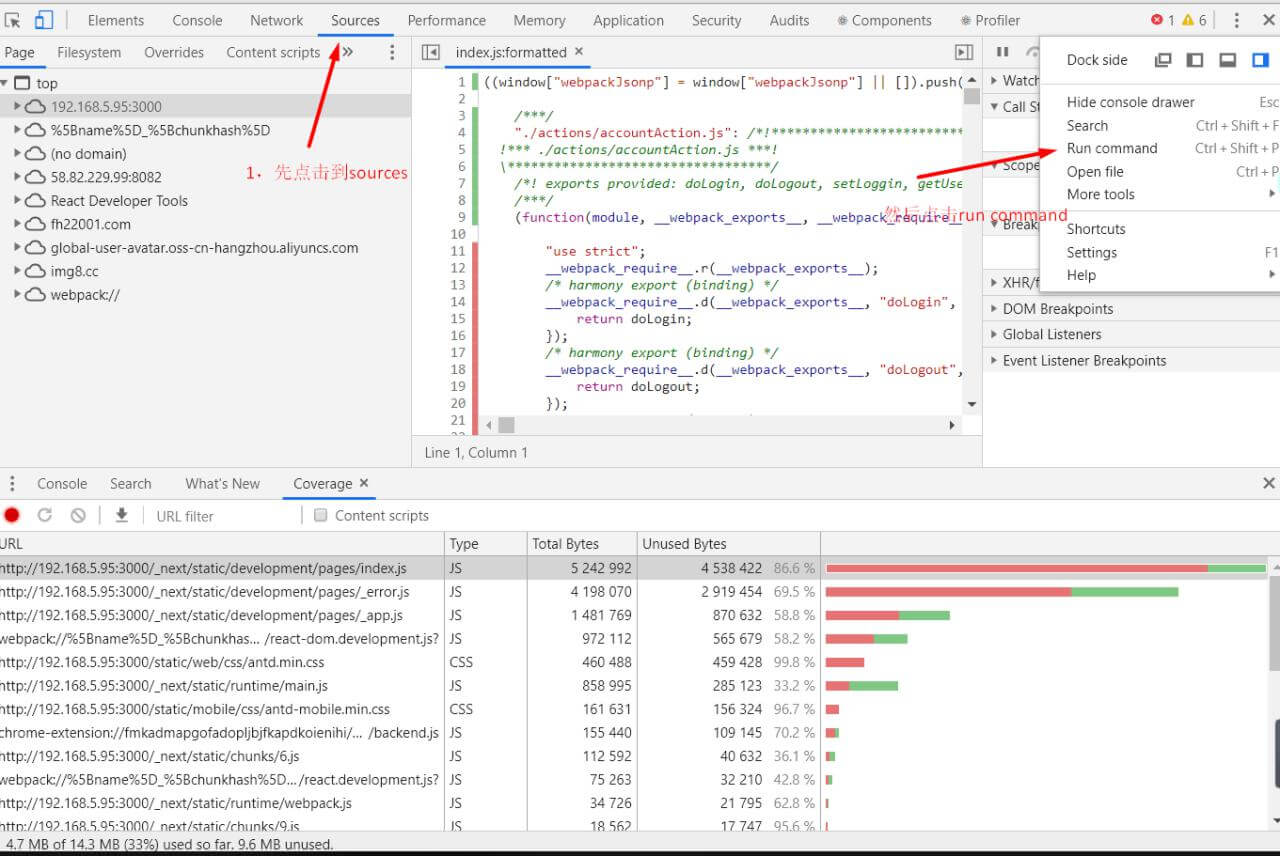
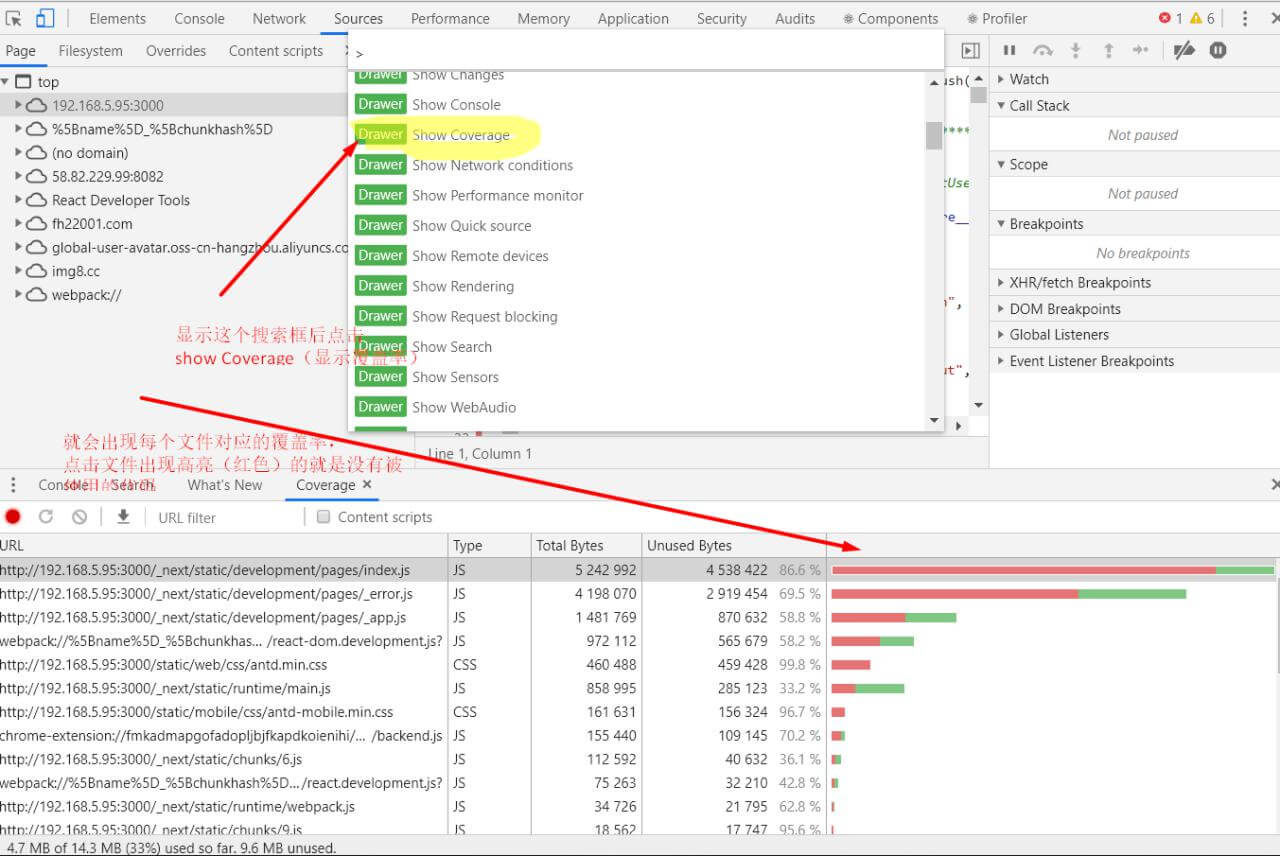
删除不必要的部分 CSS,j 显然会加快网页的加载速度。谷歌的 Chrome 浏览器有这种开箱即用的功能。只需转到查看>开发人员>开发人员工具,并在最近的版本中打开 Sources 选项卡,然后打开命令菜单(Run command)(快捷键:Ctrl+shift+p)。然后,选择 Show Coverage,在 Coverage analysis 窗口中高亮显示当前页面上未使用的代码,打开谷歌浏览器开发都工具,在 Conlse 旁边更多选择 Coverage,就可以看到未使用的 CSS, 点击对应的项,高亮显示当前页面上未使用的代码,让你大开眼界:


4. 使用高效的方式清除冗余代码
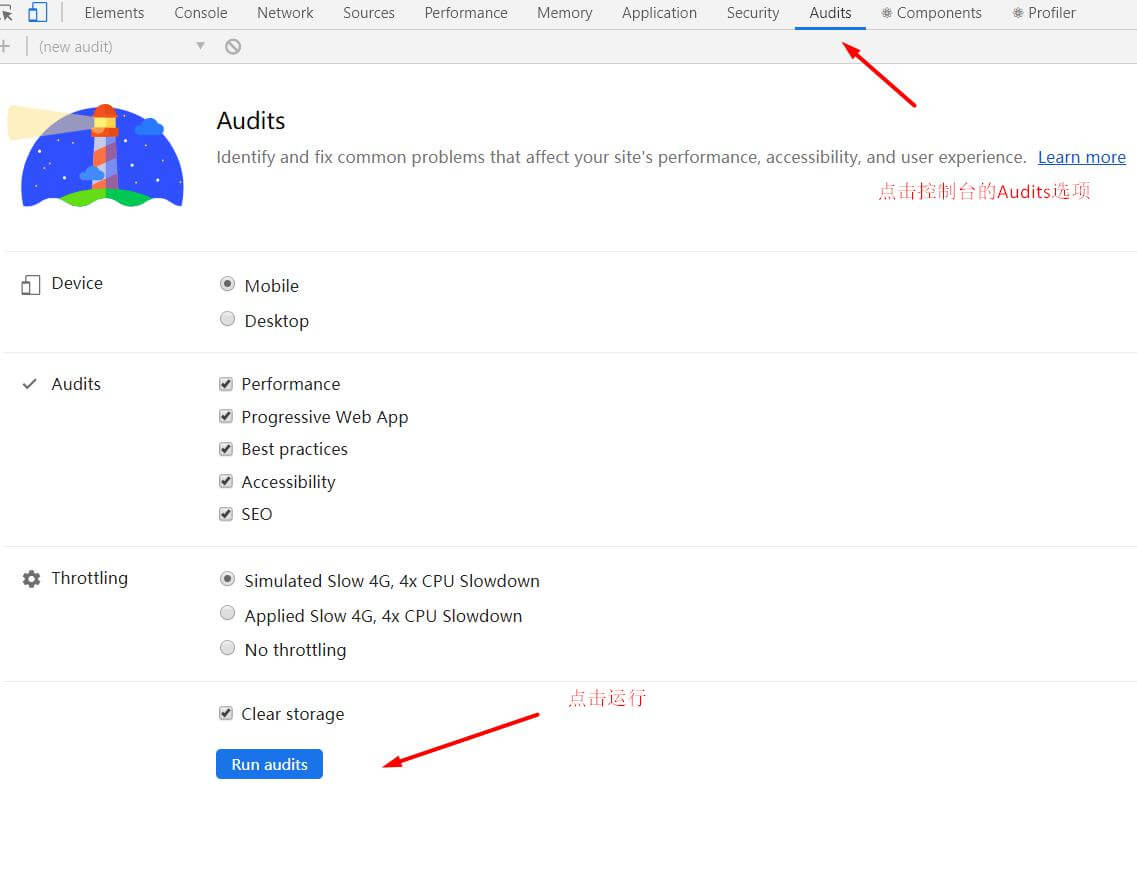
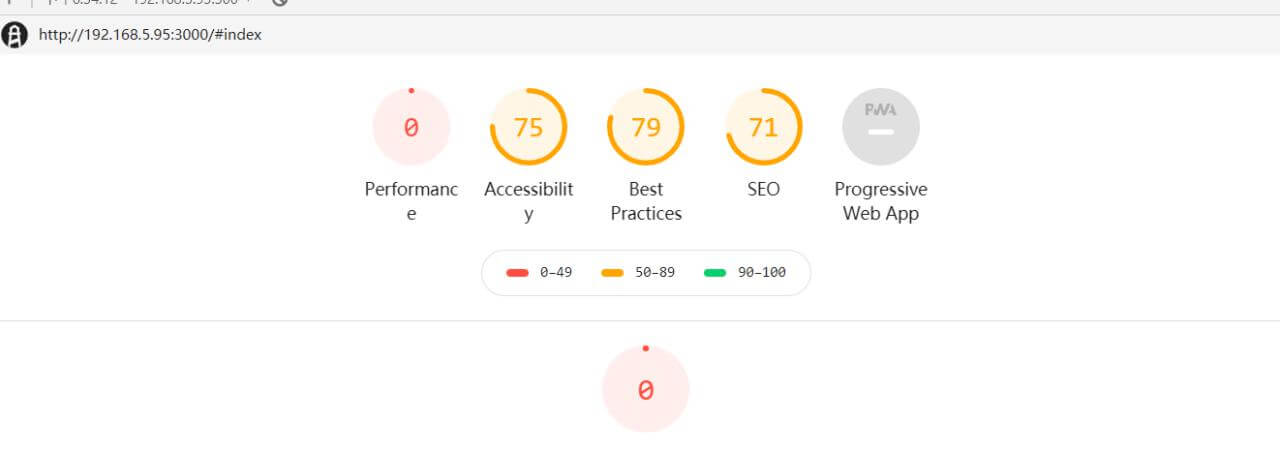
在导航中逐行分析无用的代码听起来并不容易。Chrome的Web Performance Audit也能呈现类似的信息,但是使用起来更加高效。首先从工具栏打开它,通过选择View> Developer > Developer Tools >Audits 就可以运行它。运行完成后,将会弹出问题代码列表,你可以轻松获取冗余代码的信息。


5. 注意这些问题
请记住,CSS的自动解析总是会导致一些莫名的错误。建议开发人员用缩小的CSS文件替换CSS文件后,对整个网站进行彻底的测试。因为,谁也不知道优化器会导致一些什么错误。
6.消除不需要的零和单位
CSS支持多种单元和数字格式。这些单元和格式正好是值得优化的目标——可以删除小数点前后无实际意义的零,如下面的代码片段所示。此外,请记住,零始终是零,添加维度不会为包含的信息添加值。
.home{
margin:0px;//结果为0就不要带单位
margin:0;
}
2
3
4
7.减少css嵌套,最好不要套三层以上。
.home .box .child{
/* 这种嵌套层数不要超过三层 */
}
2
3
8.不要在ID选择器前面进行嵌套,
ID本来就是唯一的而且人家权值那么大,嵌套完全是浪费性能。
9.建立公共样式类,
把相同样式提取出来作为公共类使用,比如我们常用的清除浮动等。
10.巧妙运用css的继承机制,如果父节点定义了,子节点就无需定义。
11.不用css表达式,
表达式只是让你的代码显得更加炫酷,但是他对性能的浪费可能是超乎你的想象的。
12,精灵图
cssSprite,合成所有icon图片,用宽高加上bacgroud-position的背景图方式显现出我们要的icon图,这是一种 十分实用的技巧,极大减少了http请求。
13,css缓存
14.不要使用@import
- 1.使用@import引入CSS会影响浏览器的并行下载。使用@import引用的CSS文件只有在引用它的那个css文件被下载、解析之后,浏览器才会知道还有另外一个css需要下载,这时才去下载,然后下载后开始解析、构建render tree等一系列操作。这就导致浏览器无法并行下载所需的样式文件。
- 2.多个@import会导致下载顺序紊乱。在IE中,@import会引发资源文件的下载顺序被打乱,即排列在@import后面的js文件先于@import下载,并且打乱甚至破坏@import自身的并行下载
- 3.@import引入的样式不能被js修改
15.少用性能昂贵属性;
box-shadow/border-radius/filter/透明度/:nth-child等
